In April 2024 I gave the opening keynote at the software industry conference “QCon London” under the title "The Home Computer That Roared: How the BBC Micro Shaped Our World".
The video and slides can be found below. There is also a transcript but you'll miss the many embedded videos. I’ve given some background and further thoughts below.
https://www.infoq.com/presentations/bbc-micro/
These software industry conferences are a big industry in themselves. Employers of the attendees pay several thousand dollars for each ticket, typically taken as part of the training budget. The idea is that the attendees get to brush up their skills and situational awareness in a convivial setting with lots of networking opportunities.
Somewhat surprisingly given the high ticket prices, speakers are not paid for these kind of events. The idea is that we benefit from the exposure. There are quite a few regular speakers at industry conferences that use it as a very successful shop window for selling themselves as a consultant. While I enjoy public speaking, I've always found that putting together an interesting talk for a general audience is very demanding, and so it's not something I've done very often.
The organisers wanted me to mix some nostalgia about what I was doing as a teenager along with the sort of (hopefully) searing insight into the current state and future direction of the software industry that comes with now being an old timer.
Most of the conference is structured to give attendees a choice of two or three different talks, but the keynote (and the closing talk) are different, plenary sessions that everybody is expected to attend. That meant that I had to target the talk to a technical but general audience, and not make assumptions about what they knew about life in Britain in the 1980s or how open source works today.
The BBC Micro was an important home computer in the United Kingdom in the 1980s and 1990s. It has a good claim to contemporary global significance thanks to the fact that its designers went on to design the ARM chip, one of the underpinnings of the mobile computing revolution of the last 20 years.
The BBC Micro was also very significant personally: it was released when I was 17, and had had a lot of experience with earlier machines. I devoured that machine, breaking it down until I understood every last aspect of its magical behaviour. I wrote books about it, made software for it, and used it to produce animations that were used on British national TV.
Despite that significance, the story of the BBC Micro isn't where I would choose to start if I was given a free rein to speak about anything I wanted. While I loved the BBC Micro at the time, I was unsentimental and moved on to other and better computers as soon as I could get my hands on them.
So I had to work hard to weave in the story that I wanted to tell – which, of course, is really the story of TiddlyWiki and everything I've learnt from its users and community.
I had a few worries while I was preparing for the talk, one of the chief ones being that it might inadvertently only be accessible to people who share my historical and cultural background. Happily, I got great feedback for the talk, and was overwhelmed by kind comments over the rest of the conference.
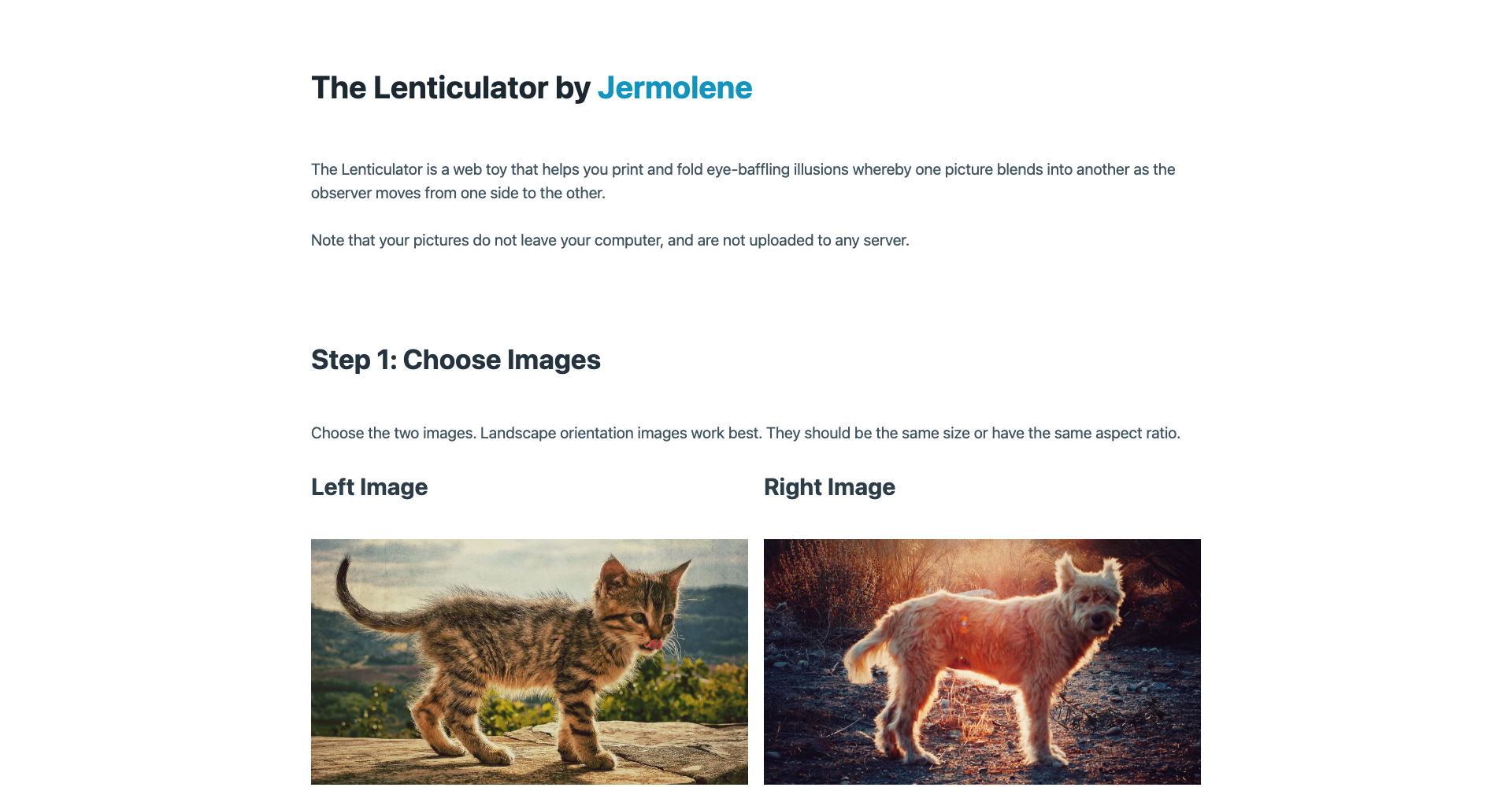
The Lenticulator is a web toy that helps you print and fold eye-baffling illusions whereby one picture blends into another as the observer moves from one side to the other.
Take two photos, feed them into the app then print, score and fold. Nothing leaves your computer, and it is all open source

I used to make these 20 years ago very laboriously by slicing and dicing images in a graphics package, and have been meaning to make the app ever since.
This version is written in HTML, CSS and 80 lines of JavaScript (see the code on GitHub).
I was invited by The National Museum of Computing to reminisce about the BBC Micro on the 40th anniversary of its release, as part of a series.
I was a guest on Doc Searls' FLOSS Weekly podcast. We again ended up talking quite a lot of TiddlyWiki history but Doc and his co-host Jonathan were pretty good with their questions and so hopefully bought out some different angles.
Boris Mann kindly invited me to one of Fission's regular video chats. I was rather hoping to talk more about Fission's work, but we ended up focussed more on the history of TiddlyWiki, where it is now, and where it may be going.
Video Chat with Jeremy Ruston, Creator of TiddlyWiki - Fission Video Chat Oct 22, 2020 from Fission on Vimeo.
I'm speaking with Joe Armstrong at CodeMesh 2018 on "Intertwingling the TiddlyWiki".
Here are some links to things we plan to reference in the talk:
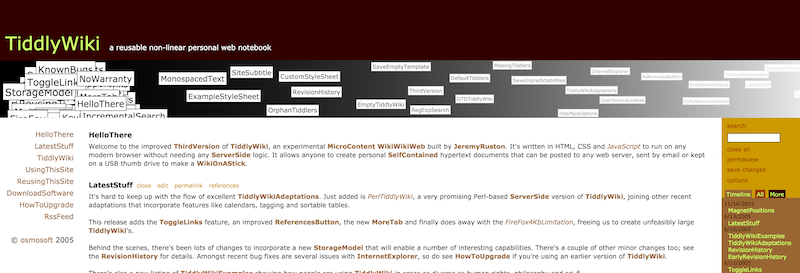
- Early versions of TiddlyWiki:
- TwiddlyWiki - the first unreleased version
- First Version - the first released version from 20th September 2004
- Second Version - cleaned up, practical version
- v2.6.5 - the version that BT acquired in 2007
- Current versions of TiddlyWiki
- TiddlyWiki v5.1.18 - latest version of the post-Groundhog TW5 (also on GitHub)
- Here's a demo of the task management technique that we'll mention
- TiddlyWiki v2.9.1 - the latest version of the pre-Groundhog TiddlyWikiClassic
- TiddlyWiki v5.1.18 - latest version of the post-Groundhog TW5 (also on GitHub)
- High School Volleyball Demo
- Trello built in TiddlyWiki - press one of the buttons to return to a normal TW view
- The external-tasks branch of TW5 on GitHub contains the code for connecting TiddlyWiki to Erlang processes (or anything else that can listen on a socket). There's also a pull request that contains some discussion about it
- The book From Papyrus to Hypertext, a highly recommended exploration of hypertext and the history of writing
Update: 9th December 2018
Here's the video:
This was an experiment I made back in June 2005 (a year after starting work on TiddlyWiki; nine months since its release). It explores a similar area to Cecily, notably the idea of arranging tiddlers on a two dimensional plane, with position and size being used to convey relationships between them.

In Cecily, there are two separate interactions to adjust the size and position of a tiddler. In FridgyWiki I was exploring the idea of simplifying things so that the user can only drag to adjust the position of a tiddler, with its size being a property of the location on the plane.
In the demo, you can drag fridge magnets representing each tiddler around a black plane. As the magnets move to the right, they get smoothly smaller.
The hypothesis was that the user would arrange important items on the left, with less important items stacked up in columns towards the right. Perhaps the tiddlers would flow to the right as new items arrive at the left. I was also interested in the idea of non-linear maps, for example, a fish-eye-like area in the middle that shows tiddlers larger than around the edges.
The FridgyWiki demo can be found at http://jermolene.com/fridgywiki
On Friday October 2nd, I'm due to speak at Wuthering Bytes.
Update 14th July 2016
The video has now been posted:
Welcome to yet another incarnation of http://jermolene.com/
This one is constructed with TiddlyWiki5 and is hosted on GitHub Pages with CloudFlare.
It replaces two earlier attempts:
- http://jermolene.wordpress.com/ - A very old Wordpress blog
- http://jermolene.tiddlyspace.com/ - A more recent attempt to use TiddlySpace as a blog
You can use this valuable tool to help brainstorming sessions, find names for your new startup, or for your own hilarious amusement. Follow in the footsteps of Brian Eno, David Bowie, and Luke Rhinehart and use randomness to stimulate your creativity.
Type or paste as much source text as you like into the text box, dial up the gibberish index and click the button. The text never leaves your browser, so you can safely use confidential or personal information.
Mimic can be found at http://jermolene.com/mimic
I've been interested for a long time in combining a wiki with a zooming user interface. The idea is to lay out the pages of the wiki over an infinite 2D plane. The user can move them around and resize them, using size and position to convey relationships between items. As one moves between pages, the characteristic behaviour of a ZUI is to zoom out to reveal both the source and the target, and then zoom back down to the target.
I did early experiments in Visual Basic, Java, and JavaScript using canvas before the launch of CSS transforms made it possible to implement it much more easily. This version of Cecily launched at OpenTech 2008.
Cecily can be found at http://jermolene.com/cecily